[WEB]Ajax
Ajax
- Asynchronous Javascript And Xml의 약자
- Javascript를 사용한 비동기 통신, 클라이언트와 서버 간에 XML 데이터를 주고받는 기술
- 비동기적으로 즉, 화면의 다른 거에 영향을 주지 않고 데이터를 서버에 가져오는 방법
- Javascript의 라이브러리 중 하나
- 비동기(async) 방식 : 웹 페이지를 reload하지 않고 데이터를 불러오는 방식
JSON
-
Javascript Object Notation의 약어
-
표준적인 데이터 포맷을 결정하기 위해
-
클라이언트랑 서버랑 주고 받을 때 어떤 데이터를 주고 받아야 될까하는 포맷이 있어야하는 데 그 포맷 중 하나가 JSON
-
예전에는 XML 이런 방법으로 정의했지만 내용도 크고 읽기가 어려워서 JSON을 사용
-
예
` { “이름”: “홍길동”, “나이”: 25, “성별”: “여”, “주소”: “서울특별시 양천구 목동”, “특기”: [“농구”, “도술”], “가족관계”: {“#”: 2, “아버지”: “홍판서”, “어머니”: “춘섬”}, “회사”: “경기 수원시 팔달구 우만동” } `
Ajax 실행코드
-
ajax를 보내기 위해서 XMLHttpRequest라는 객체 생성
-
open : 서버에 보낼 준비
-
send : 서버에 보냄 (ajax 실행이 끝남)
-
function() : 끝나고 나면 콜백 함수만 남아서 따로 실행된다
function ajax(data) { var oReq = new XMLHttpRequest(); oReq.addEventListener("load", function() { console.log(this.responseText); }); oReq.open("GET", "http://www.example.org/getData?data=data");//parameter를 붙여서 보낼수있음. oReq.send(); }
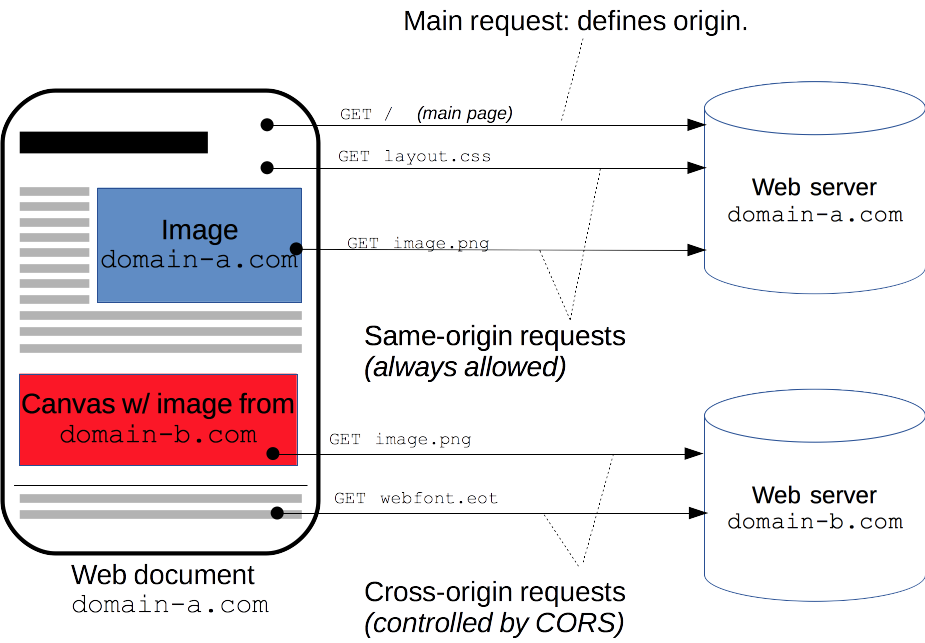
CORS
- Cross-Origin Resource Sharing의 약어
- 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
- 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행


댓글남기기